티스토리 뷰
안녕하세요 강정호입니다.
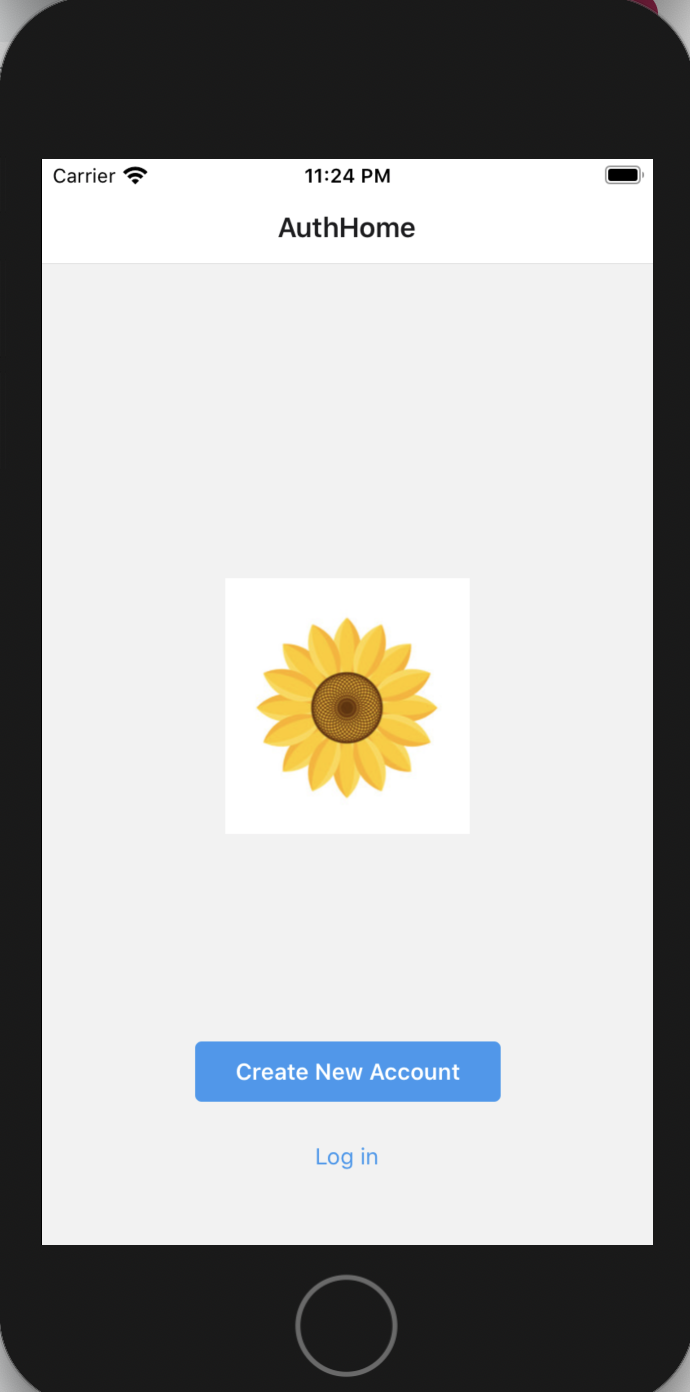
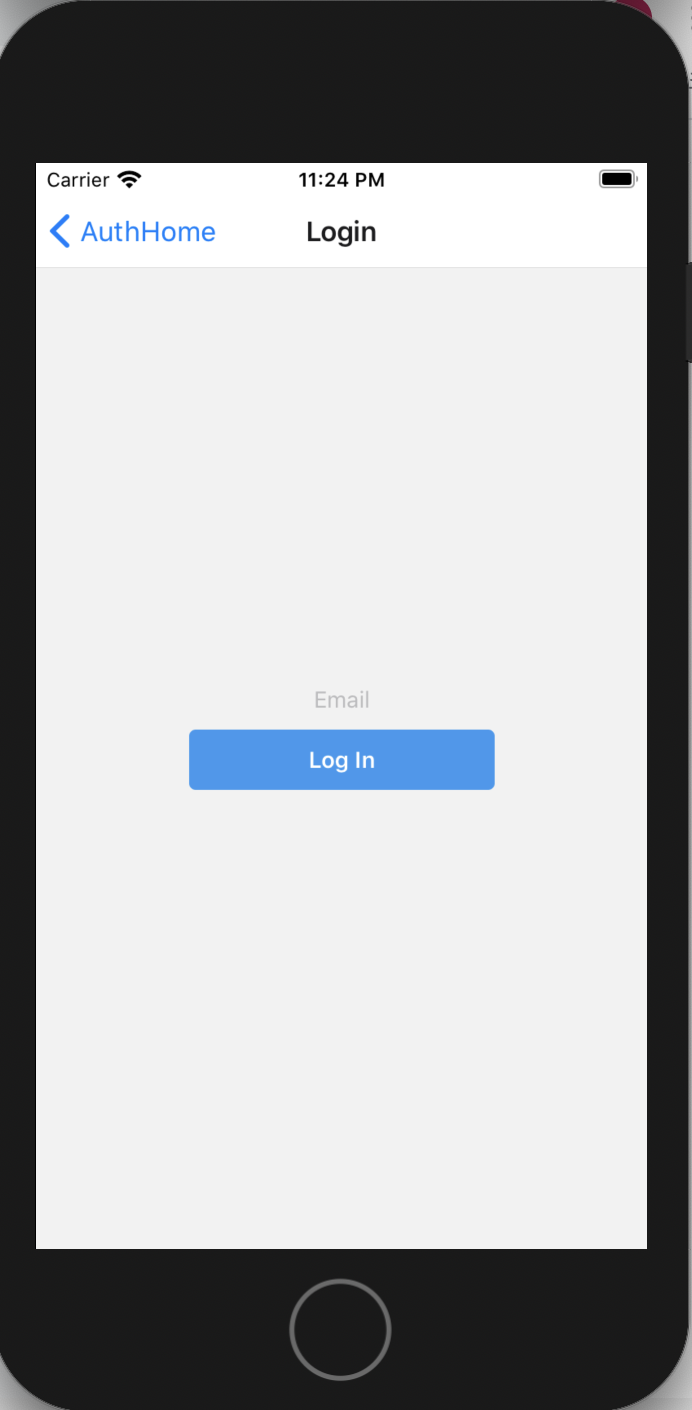
오늘은 로그인 인증 초기화면과 로그인 화면을 만들어보겠습니다.


AuthHome.js
import React from "react";
import styled from "styled-components";
import { TouchableOpacity } from "react-native-gesture-handler";
import constants from "../../constants";
import AuthButton from "../../components/AuthButton";
/** View 컴포넌트의 스타일 지정 */
const View = styled.View`
justify-content: center;
align-items: center;
flex: 1
`;
const Image = styled.Image`
width: ${constants.width / 2.5};
margin-bottom: -20px;
`;
const Touchable = styled.TouchableOpacity``;
const SignUpBtn = styled.View`
background-color: ${props => props.theme.blueColor};
padding: 10px;
margin: 0px 50px;
border-radius: 4px;
width: ${constants.width / 2};
margin-bottom: 25px;
`;
const SignUpBtnText = styled.Text`
color: white;
text-align: center;
font-weight: 600;
`;
const LoginLink = styled.View`
`;
const LoginLinkText = styled.Text`
color: ${props => props.theme.blueColor}
`;
export default ({navigation}) => (
<View>
<Image resizeMode={"contain"} source={require("../../assets/sunflower_logo.png")} />
<AuthButton
text={"Create New Account"}
onPress={() => navigation.navigate("Signup")}
/>
<Touchable onPress={()=>navigation.navigate("Login")}>
<LoginLink>
<LoginLinkText>Log in</LoginLinkText>
</LoginLink>
</Touchable>
</View>
);
AuthButton.js
import React from "react";
import styled from "styled-components";
import constants from "../constants";
import PropTypes from "prop-types";
const Touchable = styled.TouchableOpacity``;
const Container = styled.View`
background-color: ${props => props.theme.blueColor};
padding: 10px;
margin: 0px 50px;
border-radius: 4px;
width: ${constants.width / 2};
margin-bottom: 25px;
`;
const Text = styled.Text`
color: white;
text-align: center;
font-weight: 600;
`;
const AuthButton = ({text, onPress}) => (
<Touchable onPress={onPress}>
<Container>
<Text>{text}</Text>
</Container>
</Touchable>
);
AuthButton.propTypes = {
text: PropTypes.string.isRequired,
onPress: PropTypes.func.isRequired
};
export default AuthButton;
AuthInput.js
import React from 'react';
import styled from "styled-components";
import PropTypes from "prop-types";
const Container = styled.View`
margin-bottom: 10px;
`;
const TextInput = styled.TextInput`
`;
const AuthInput = ({ placeholder, value, keyboardType="default" }) => (
<Container>
<TextInput keyboardType={keyboardType}
placeholder={placeholder}
value={value} />
</Container>
);
AuthInput.propTypes = {
placeholder: PropTypes.string.isRequired,
value: PropTypes.string.isRequired,
keyboardType: PropTypes.oneOf([
"default",
"number-pad",
"decimal-pad",
"numeric",
"email-address",
"phone-pad"
])
};
export default AuthInput;
'프로젝트' 카테고리의 다른 글
| [인스타그램클론코딩] 삽질 후기 - navigation.navigate, sendGrid 메일전송 (0) | 2021.03.17 |
|---|---|
| [인스타그램클론코딩] 스프레드연산자, onChangeText #12.2 Auth Components part Two (0) | 2021.03.01 |
| [인스타그램클론코딩]#12.1 Auth Components part one(navigation.navigate) (0) | 2021.02.22 |
| [인스타그램클론코딩] #11.4 Messages Navigation part One (StackNavigator) (0) | 2021.02.12 |
| [인스타그램클론코딩] #11.3 Photo Navigation (undefined 오류 찾기) (0) | 2021.02.07 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 개발자 회고
- 월부닷컴
- 도커
- 항해플러스백엔드
- 파라메터
- Spring boot
- 항해솔직후기
- 항해플러스후기
- github
- Inception
- 내년은 빡세게!!
- ```````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````
- 폭포수
- GIT
- 인셉션
- 유즈케이스
- 깃
- push_back
- docker
- 열반스쿨기초반
- front
- 깃허브
- Use case
- 관계대수
- resize
- 월급쟁이부자들
- 재테크공부
- 부동산공부
- 2023년
- pop_back
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
글 보관함
