티스토리 뷰
안녕하세요 강정호입니다
오늘은 로그인 폼을 마무리 짓는 작업을 진행해 보겠습니다.
수정한 프로그램은 useInput.js, AuthInput.js, Login.js 자바스크립트 파일입니다.
TextInput 컴포넌트 스타일 입혀주기
// TextInput에 대해서 스타일 입혀주기
const TextInput = styled.TextInput`
width: ${constants.width / 2}
background-color: ${props => props.theme.greyColor}
border : 1px solid ${props => props.theme.lightGreyColor}
border-radius: 4px;
padding: 10px;
`;1) width : 스크린 화면의 너비값을 가져와서 너비값의 절반을 TextInput의 길이로 설정
2) background-color, border : props를 사용하여 컬러를 넣어준다.
3) border-radius : border라인의 모서리를 둥글게 해주는 옵션이다.
4) padding : 입력값과 border 사이에 존재하는 공간이다.

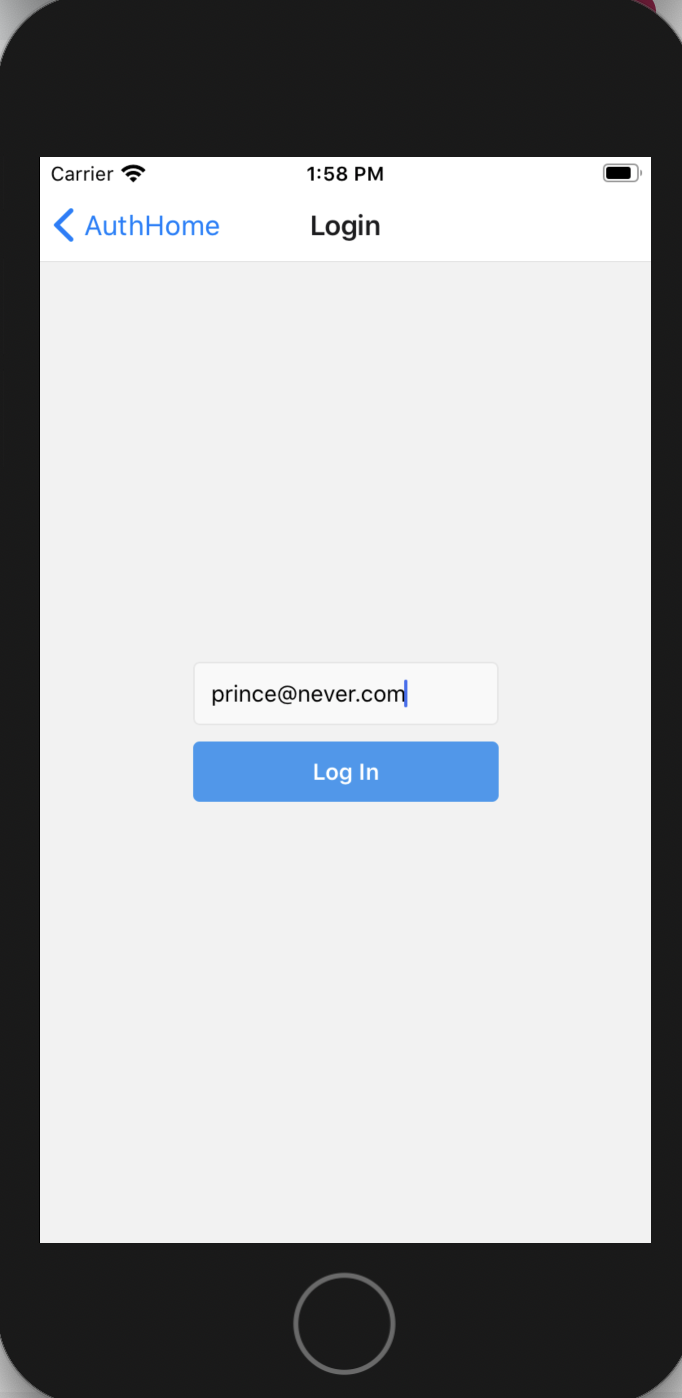
생성된 결과 화면

이메일값 입력값 hook 개발
import React, { useState } from "react";
const useInput = (initialValue) => {
const [value, setValue] = useState(initialValue);
const onChange = text => {
setValue(text);
}
return { value, onChange };
};
export default useInput;initialValue를 초기값으로 useState() 함수에 인자로 넣어서 value를 세팅한다.
그리고 onChange 함수가 호출될 경우 value값을 새롭게 세팅하는 setValue 함수를 호출한다.
useInput은 value, onChange 함수를 묶어서 return 한다.
위와 같은 useInput 훅을 생성하여 이메일 입력란에 입력된 email 값을 갱신할 수 있다.
로그인 폼
import React from "react";
import styled from "styled-components";
import { TouchableOpacity } from "react-native-gesture-handler";
import AuthButton from "../../components/AuthButton";
import AuthInput from "../../components/AuthInput";
import useInput from "../../hooks/useInput";
/** View 컴포넌트의 스타일 지정 */
const View = styled.View`
justify-content: center;
align-items: center;
flex: 1
`;
const Text = styled.Text`
`;
export default () => {
// initialValue로 "" 공백을 넣어서 전송
const emailInput = useInput("");
return(
<View>
<AuthInput {...emailInput} placeholder="Email" keyboardType="email-address"/>
<AuthButton onPress={()=> null} text="Log In" />
</View>
)
};
1) useInput 호출 : useInput 함수를 호출하여 반환값을 emailInput 변수로 받는다. emailInput 변수 안에는 value와 onChange 함수가 있다.
2) AuthInput 컴포넌트 호출 : {...emailInput} spread 연산자를 사용하므로서 value, onChange 매개변수를 나눠서 AuthInput을 호출한다.(Spread 연산자)
AuthInput 컴포넌트
const AuthInput = ({ placeholder
, value
, keyboardType="default"
, autoCapitalize="none"
, onChange}) => {
return(
<Container>
<TextInput
keyboardType={keyboardType}
placeholder={placeholder}
autoCapitalize={autoCapitalize}
value={value}
onChangeText={onChange}
/>
</Container>
);
};
AuthInput.propTypes = {
placeholder: PropTypes.string.isRequired,
value: PropTypes.string.isRequired,
keyboardType: PropTypes.oneOf([
"default",
"number-pad",
"decimal-pad",
"numeric",
"email-address",
"phone-pad"
]),
autoCapitalize: PropTypes.oneOf(["none", "sentences", "words", "characters"]),
onChange: PropTypes.func.isRequired
};AuthInput 컴포넌트는 호출 될 때 아래 5가지의 매개변수를 받아 호출된다
- keyboardType
- placeholder
- autoCapitalize
- value
- onChangeText
value와 onChangeText는 {...emailInput} 으로 받은 매개변수이다. TextInput 컴포넌트에서 입력값이 변경될 때마다 onChange 함수가 호출되어 입력된 이메일 값이 value 변수에 적용된다.


TextInput컴포넌트의 onChangeText 함수

onChangeText 함수는 TextInput에서 입력된 문자열이 변경될 때마다 호출이된다.
즉 이메일 입력값이 변경될 때마다 onChangeText가 실행되어 useInput의 onChange 함수를 호출하게 되는 것이다.
'프로젝트' 카테고리의 다른 글
| [인스타그램클론코딩] #12.6 Confirm (useMutation, 토큰 저장) (0) | 2021.03.17 |
|---|---|
| [인스타그램클론코딩] 삽질 후기 - navigation.navigate, sendGrid 메일전송 (0) | 2021.03.17 |
| [인스타그램클론코딩] #12.1 Auth Components part One (onPress) (0) | 2021.02.22 |
| [인스타그램클론코딩]#12.1 Auth Components part one(navigation.navigate) (0) | 2021.02.22 |
| [인스타그램클론코딩] #11.4 Messages Navigation part One (StackNavigator) (0) | 2021.02.12 |
- Total
- Today
- Yesterday
- push_back
- 폭포수
- docker
- pop_back
- 깃
- github
- 월급쟁이부자들
- GIT
- ```````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````````
- 항해플러스후기
- resize
- 항해플러스백엔드
- front
- 항해솔직후기
- 월부닷컴
- 유즈케이스
- 열반스쿨기초반
- 인셉션
- 도커
- 부동산공부
- 관계대수
- 2023년
- 파라메터
- 개발자 회고
- 내년은 빡세게!!
- 재테크공부
- Inception
- Spring boot
- 깃허브
- Use case
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
